كيفية تجميع إنشاء تطبيق React في ملف واحد

عندما تقوم بإنشاء نسخة إنتاجية لتطبيق React الخاص بك، فإن مجلد الإخراج يحتوي على الملف الرئيسي index.html تتم إضافة الملف وملفات JavaScript وCSS المرتبطة به في ملف /static/js و /static/css المجلدات على التوالي.
إذا كنت تريد دمج كل ملفات JS وCSS الخاصة بتطبيق React في حزمة واحدة، فيمكنك استخدامها gulp. وإليك الطريقة:
انتقل إلى سطر الأوامر وقم بتثبيت gulp الحزم باعتبارها تبعيات التطوير في ملفك package.json ملف.
npm install --save-dev gulp gulp-inline-source gulp-replaceبعد ذلك، قم بإنشاء .env الملف في المجلد الجذر للمشروع الخاص بك وقم بتعيين متغير البيئة التالي لتعطيل خرائط المصدر.
INLINE_RUNTIME_CHUNK=false
GENERATE_SOURCEMAP=false
SKIP_PREFLIGHT_CHECK=trueبعد ذلك، قم بإنشاء gulpfile.js الملف في المجلد الجذر.
const gulp = require('gulp');
const inlinesource = require('gulp-inline-source');
const replace = require('gulp-replace');
gulp.task('default', () => {
return gulp
.src('./build/*.html')
.pipe(replace('.js"></script>', '.js" inline></script>'))
.pipe(replace('rel="stylesheet">', 'rel="stylesheet" inline>'))
.pipe(
inlinesource({
compress: false,
ignore: ['png']
})
)
.pipe(gulp.dest('./build'));
});ال gulp ستضيف المهمة inline صفة إلى <script> و <link> العلامات. ال inlinesource الوحدة سوف تقرأ هذه inline السمات الموجودة في ملف html واستبدالها بالمحتوى الفعلي للملفات المقابلة.
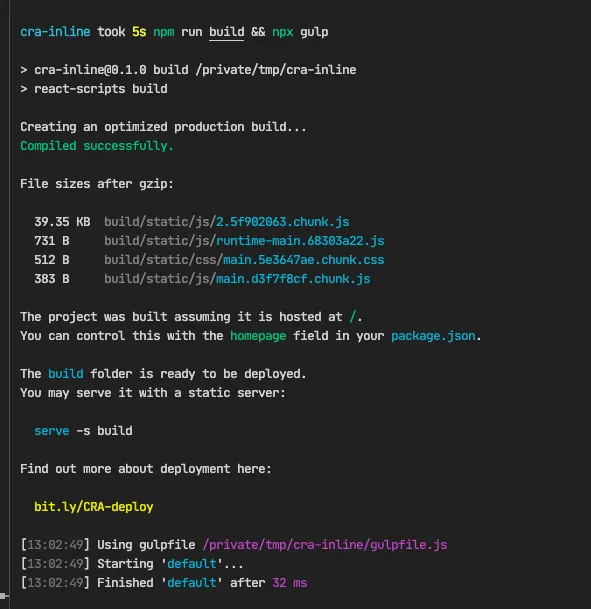
يجري npm run build أو npx react-scripts build لإنشاء بنية إنتاجية مُحسّنة لتطبيق React الخاص بك، ثم تشغيل الأمر npx gulp لتجميع كافة ملفات JS وCSS الموجودة في مجلد البناء الثابت في ملف html الرئيسي الوحيد.