كيفية استخدام الصور في غاتسبي

يشرح هذا الدليل كيف يمكنك استخدام gatsby-image مكون إضافي مع استعلامات GraphQL لعرض الصور المحسنة داخل صفحات Gatsby ومكونات React. يتم تحميل الصور بخلفية SVG غير واضحة، ويتم تغيير حجم الصور الكبيرة تلقائيًا ويتم تجريد البيانات الوصفية من الصور.
<Image src="sunset.png" alt="Sunset" />ال gatsby-image يقوم البرنامج المساعد بإنشاء إصدارات متعددة من الصورة لسيناريوهات العرض/الجهاز المختلفة ويتم تقديمها داخل ملف <picture> عنصر. يتم تضمين الصور الصغيرة في السطر ويتم تقديمها كـ base64 بينما لا تتم معالجة صور SVG بواسطة البرنامج الإضافي.
وإليك كيفية تقديم الصورة داخل HTML:
<div class="gatsby-image-wrapper" style="position: relative; overflow: hidden;">
<picture
><source
srcset="
/static/images/6d161/175833.png 150w,
/static/images/630fb/175833.png 300w,
/static/images/2a4de/175833.png 600w,
/static/images/40a00/175833.png 647w
"
sizes="(max-width: 600px) 100vw, 600px" />
<img
sizes="(max-width: 600px) 100vw, 600px"
srcset="
/static/images/6d161/175833.png 150w,
/static/images/630fb/175833.png 300w,
/static/images/2a4de/175833.png 600w,
/static/images/40a00/175833.png 647w
"
src="/static/images/2a4de/175833.png"
alt="Upload files from Google Drive"
loading="lazy"
style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; object-fit: cover; object-position: center center; opacity: 1; transition: opacity 500ms ease 0s;"
/></picture>
</div>الخطوة 1: إنشاء مجلد الصور
افتح src المجلد في دليل Gatsby الخاص بك وإنشاء مجلد فرعي يسمى images. يجب أن تكون جميع الصور التي ترغب في عرضها عبر البرنامج المساعد لصور Gatsby موجودة في هذا المجلد.
الخطوة 3: تثبيت البرنامج المساعد Gatsby Image
npm install --save gatsby-transformer-sharp gatsby-plugin-sharp gatsby-source-filesystem gatsby-imageالخطوة 3: تحديث تكوين Gatsby
تحديث الخاص بك gatsby-config.js ملف لتضمين المكونات الإضافية للصور ولقراءة ملفات الصور في مجلد الصور الخاص بك.
const path = require(`path`);
module.exports = {
plugins: [
{
resolve: `gatsby-source-filesystem`,
options: {
path: path.join(__dirname, `src`, `images`)
}
},
`gatsby-plugin-sharp`,
`gatsby-transformer-sharp`
]
};الخطوة 4: إنشاء مكون الصورة
اذهب الى src/components مجلد وإنشاء Image.js ملف. هنا يتم تعيين الحد الأقصى لعرض ملف إنشاء الصورة على 600 بكسل ولكن يمكنك تعديله ليناسب تخطيط موقع Gatsby الخاص بك.
import React, { useMemo } from 'react';
import { graphql, useStaticQuery } from 'gatsby';
import Img from 'gatsby-image';
import PropTypes from 'prop-types';
const Image = ({ src, ...rest }) => {
const data = useStaticQuery(graphql`
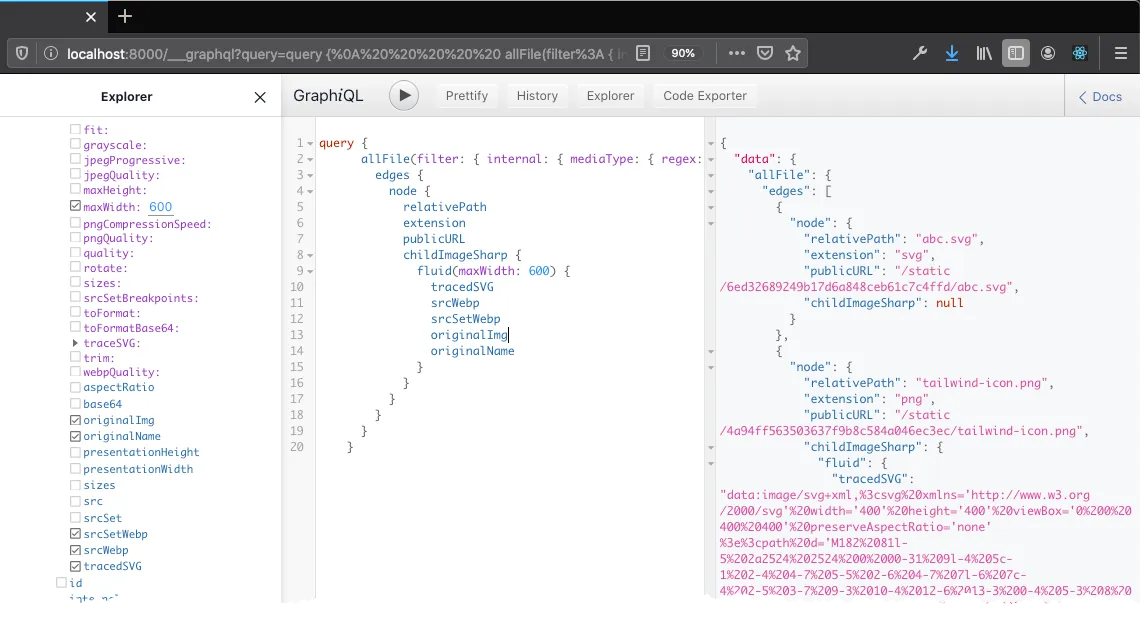
query {
images: allFile(filter: { internal: { mediaType: { regex: "/image/" } } }) {
edges {
node {
relativePath
extension
publicURL
childImageSharp {
fluid(maxWidth: 600) {
...GatsbyImageSharpFluid
}
}
}
}
}
}
`);
const match = useMemo(() => data.images.edges.find(({ node }) => src === node.relativePath), [data, src]);
if (!match) return null;
const { node: { childImageSharp, publicURL, extension } = {} } = match;
if (extension === 'svg' || !childImageSharp) {
return <img src={publicURL} {...rest} />;
}
return <Img fluid={childImageSharp.fluid} {...rest} />;
};
Image.propTypes = {
src: PropTypes.string.isRequired,
alt: PropTypes.string
};
export default Image;
يقوم استعلام GraphQL بتصفية جميع الملفات التي تحتوي على mimeType من الصور ثم يقارنها relativePath من الصورة مع اسم الملف الذي تم تمريره في الدعائم src.
إذا تم العثور على الملف، فإنه يبحث في امتداد الملف. يتم عرض صور SVG بدون تحسين بينما يتم عرض جميع تنسيقات الصور الأخرى مضغوطة ومحسنة.
الخطوة 5. تضمين الصور في غاتسبي
الآن انسخ الصورة التي ترغب في استخدامها في صفحة مكون React / Gatsby في ملف images/ المجلد. لنفترض أن اسم الملف هو sunset.png. قم بتضمين الصورة في المكون الخاص بك باستخدام علامة الصورة الجديدة.
import Image from 'src/components/Image';
const Sunset = () => {
return (
<>
<p>Sunset Image</p>
<Image
src="sunset.png"
className="mx-auto shadow-xl"
alt="Sunset Image"
style={{
border: '10px solid green'
}}
/>
</>
);
};
export default Sunset;يمكنك تضمين أنماط CSS مخصصة وفئات وعلامة بديلة وجميع السمات الأخرى المتوفرة مع HTML <img> علامة.




