قم بإنشاء وظيفة Google Cloud لإنشاء الصور في Google Cloud Storage

يوضح هذا المثال كيف يمكنك استخدام وظيفة Google Cloud لإنشاء صور رسومية مفتوحة من قالب شرائح Google في Google Drive. يمكنك فتح أي صفحة على هذا الموقع والبحث عن og:image العلامة الوصفية في الرأس لرؤية الصورة التي تم إنشاؤها والتي تختلف عن كل صورة.
عند استدعاء الدالة السحابية، يتم توفير نص الإدخال في سلسلة الاستعلام ويحل محل {{Title}} عنصر نائب في القالب لإنشاء الصورة المخصصة. يتم تخزين الصورة التي تم إنشاؤها في Google Cloud Storage ويتم إرجاع عنوان URL العام للملف.
إنشاء حساب الخدمة
انتقل إلى console.cloud.google.com وقم بإنشاء مشروع Google Cloud جديد. أثناء تحديد المشروع، انتقل إلى APIs & Services > Credentials > Create credentials وحدد Service Account.
قم بتسمية حساب الخدمة الخاص بك ومنح Project > Owner دور لحساب الخدمة.
سيكون لحساب الخدمة الخاص بك عنوان بريد إلكتروني مثل <project-id>-<service-account-name>@<project-id>.iam.gserviceaccount.com.
ذات صلة: استخدام حسابات الخدمة مع البرامج النصية للتطبيقات
إنشاء مفتاح حساب الخدمة
في Google Cloud Console، انقر فوق عنوان البريد الإلكتروني لحساب الخدمة الذي قمت بإنشائه في خطوة المعاينة. انقر فوق مفاتيح > إضافة مفتاح > إنشاء مفتاح جديد. سيتم تنزيل ملف JSON على جهاز الكمبيوتر الخاص بك. تأكد من إضافة هذا الملف إلى .gitignore الملف لأنه يحتوي على المفتاح الخاص ويجب ألا يكون ملتزمًا بالمستودع.
يمكنك أيضًا تمرير بيانات اعتماد المصادقة إلى الوظيفة السحابية عن طريق تعيين متغير البيئة GOOGLE_APPLICATION_CREDENTIALS إلى مسار ملف JSON.
export GOOGLE_APPLICATION_CREDENTIALS="/path/to/service-account.json"تمكين واجهات برمجة تطبيقات Google Cloud
انتقل إلى واجهات برمجة التطبيقات والخدمات > المكتبة وقم بتمكين Google Slides API و Google Drive API لمشروعك السحابي.

إنشاء قالب شرائح جوجل
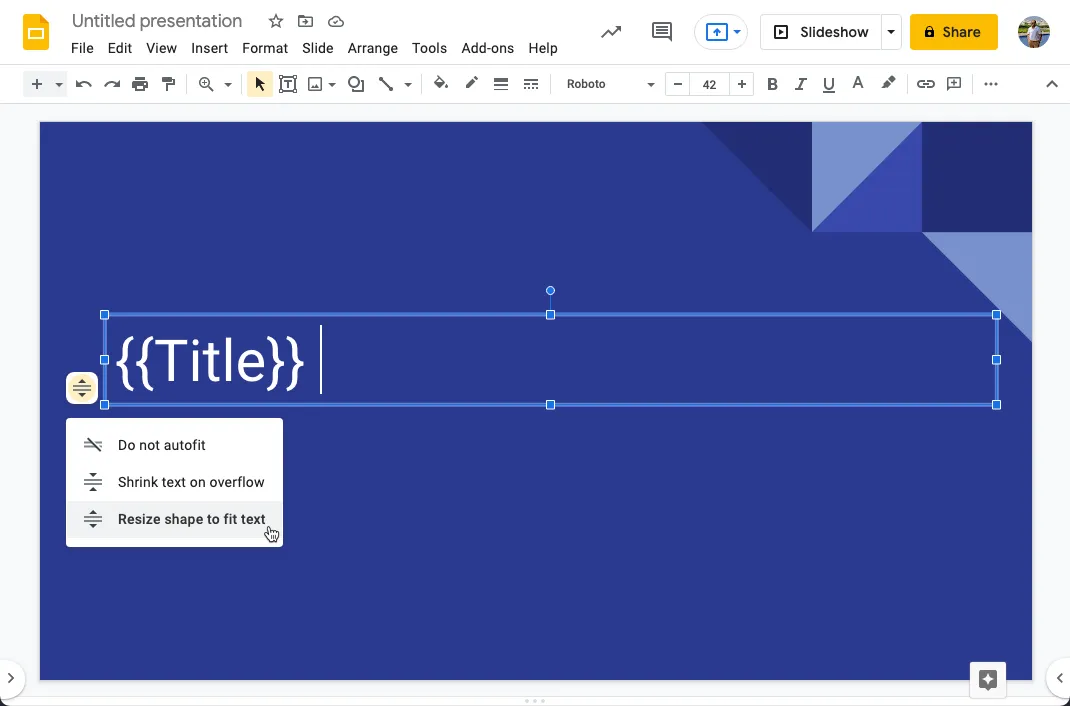
انتقل إلى شرائح Google وقم بإنشاء عرض تقديمي جديد يحتوي على شريحة واحدة. أضف مربع نص يحتوي على النص {{TITLE}} والتأكد من أن Resize shape to fit text تم تحديد الخيار نظرًا لأنه قد يكون لدينا عنوان طويل أيضًا.

أضف البريد الإلكتروني لحساب الخدمة كمحرر إلى العرض التقديمي لـ Google Slides.
قم بإنشاء مجلد جوجل درايف
قم بإنشاء مجلد جديد في Google Drive الخاص بك وشاركه مع البريد الإلكتروني لحساب الخدمة. سيتم استخدام هذا المجلد لتخزين قوالب الشرائح المستخدمة لإنشاء صور الرسم البياني المفتوحة.
قم بتدوين معرف المجلد وقالب الشرائح الذي تم إنشاؤه في الخطوة السابقة.
إنشاء دلو التخزين السحابي
قم بالتبديل إلى Google Cloud Storage وقم بإنشاء مجموعة جديدة لتخزين الصور التي تم إنشاؤها. يرجى ملاحظة أنه يجب تمكين الفوترة في مشروع Google Cloud الخاص بك لاستخدام هذه الميزة.
اكتب وظيفة Google Cloud
قم بتهيئة مشروع جديد على القرص المحلي لديك باستخدام ملف npm init الأمر وأضف الكود إلى ملف Index.js. نقوم بإنشاء JWT الموقع الخاص بنا من المفتاح الخاص لحساب الخدمة ثم نستبدل JWT برمز وصول لمصادقة واجهات برمجة تطبيقات Google.
const fetch = require('node-fetch');
const { google } = require('googleapis');
const { client_email, private_key } = require('./creds.json');
const { Storage } = require('@google-cloud/storage');
const { client_email, private_key } = require('./creds.json');
const jwtClient = new google.auth.JWT(client_email, null, private_key, [
'https://www.googleapis.com/auth/drive',
'https://www.googleapis.com/auth/presentations'
]);
const slides = google.slides({ version: 'v1', auth: jwtClient });
const drive = google.drive({ version: 'v3', auth: jwtClient });
const CLOUD_STORAGE_BUCKET = 'BUCKET_NAME_GOES_HERE';
const FOLDER_ID = 'DRIVE_FOLDER_ID_GOES_HERE';
const PRESENTATION_ID = 'PRESENTATION_ID_GOES_HERE';
const createOgImage = async (fileName, replaceText) => {
const { data: { id: presentationId } = {} } = await drive.files.copy({
fileId: PRESENTATION_ID,
fields: 'id',
requestBody: { name: fileName, parents: [FOLDER_ID] }
});
await slides.presentations.batchUpdate({
presentationId,
requestBody: {
requests: [
{
replaceAllText: {
replaceText,
containsText: { matchCase: false, text: '{{TITLE}}' }
}
}
]
}
});
const { data = {} } = await slides.presentations.get({
presentationId,
fields: 'slides/objectId'
});
const { data: { contentUrl } = {} } = await slides.presentations.pages.getThumbnail({
presentationId,
pageObjectId: data.slides[0].objectId
});
const response = await fetch(contentUrl);
const arrayBuffer = await response.arrayBuffer();
const buffer = Buffer.from(arrayBuffer);
await drive.files.delete({ fileId: presentationId });
return buffer;
};
const generateImagesAPI = async (req, res) => {
const storage = new Storage();
const bucket = storage.bucket(CLOUD_STORAGE_BUCKET);
const text = req.query.text;
const fileName = `${text.replace(/\s/g, '-').toLowerCase()}.png`;
const file = bucket.file(fileName);
const [fileExists] = await file.exists();
if (fileExists === false) {
const buffer = await createOgImage(fileName, text);
await file.save(buffer, {
resumable: false,
contentType: 'image/png',
public: true
});
await file.makePublic();
}
const fileLink = `${storage.apiEndpoint}/${CLOUD_STORAGE_BUCKET}/${fileName}`;
res.set('Cache-Control', 'public, max-age=86400, s-maxage=86400');
return res.redirect(fileLink);
};
module.exports = generateImagesAPI;نشر وظيفة السحابة
إذا كنت تستخدم Firebase، فيمكنك نشر الوظيفة باستخدام ملف firebase deploy --only functions يأمر.
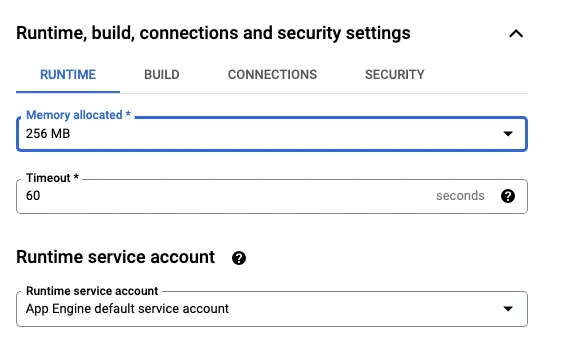
بعد نشر الوظيفة، انتقل إلى Google Cloud Console > Cloud Function وقم بتحرير وظيفتك. قم بتوسيع Runtime, build, connections and security القسم وتقليل تخصيص الذاكرة من 256MB ل 128MB. يمكنك أيضًا تقليل المهلة إلى وقت ما 30s لأنها ليست وظيفة كثيفة الاستخدام للموارد.